WordPress blog yazılarına dipnotlar eklemek, okuyuculara derinlemesine bilgi sağlamak ve kaynakları doğru şekilde belirtmek için önemli bir yoldur. Bu makalede, WordPress kullanıcılarına nasıl dipnot ekleyeceklerini adım adım göstereceğiz. Dipnotların, yazılarınızın güvenilirliğini artırmak ve içeriğinizi zenginleştirmek için nasıl kullanılabileceğini örneklerle açıklayacağız.
Dipnotlar Nedir? Ne İşe Yararlar?
WordPress blog yazılarında dipnotlar, okuyuculara ek bilgi veya kaynakları belirtmek amacıyla kullanılan referans noktalarıdır. Bu dipnotlar genellikle sayfa altında veya yazının sonunda numaralandırılmış olarak görüntülenir. İşlevleri şunlardır:
- Ek Bilgi Sağlamak: Dipnotlar, yazının içeriğini daha derinlemesine anlamak isteyen okuyucular için ek açıklamalar veya detaylar sağlar.
- Kaynak Göstermek: Yazının kullanılan kaynaklarını belirtmek için dipnotlar kullanılır. Bu, yazının güvenilirliğini artırır ve okuyuculara ilave okuma imkanı sunar.
- İçeriği Zenginleştirmek: Dipnotlar, yazının içeriğini daha kapsamlı hale getirerek okuyucuların konuyla ilgili daha fazla bilgi edinmelerini sağlar.
WordPress’te dipnot eklemek, genellikle bir eklenti veya özel bir işlev gerektirir, ancak bazı temalar veya eklentiler bu özelliği doğrudan destekleyebilir. Bu sayede yazılarınızı daha bilgilendirici ve kaynakça zengini hale getirebilirsiniz.
Blog Yazılarına Dipnotlar Ekleme Yöntemleri
Eklenti Kullanarak Dipnotlar Nasıl Eklenir?
WordPress blog yazılarına dipnot eklemek için genellikle eklenti kullanmanız gerekebilir. İşte adım adım nasıl yapılacağına dair genel bir yol haritası:
- Dipnot Eklentisi Seçimi: WordPress’in eklenti kütüphanesinden dipnot eklemeyi sağlayan bir eklenti arayın. “Footnotes” veya “Footnotes Plugin” gibi anahtar kelimelerle arama yapabilirsiniz.
- Eklentiyi Yükleyip Etkinleştirme: İhtiyacınıza en uygun eklentiyi bulduktan sonra, WordPress yönetici panelinizden Eklentiler > Yeni Ekle bölümüne gidin, eklentiyi arayın, yükleyin ve etkinleştirin.
- Dipnotları Yazıya Eklemek: Yazı düzenleyicinizde, dipnot eklemek istediğiniz yere gelin. Genellikle düzenleyici araç çubuğunda veya blok ayarlarında bir dipnot ekleme seçeneği olacaktır. Eklentiye göre farklılık gösterebilir, ancak genellikle bir düğme veya kısayol simgesi şeklinde olacaktır.
- Dipnotu Yazın veya Ekleyin: Dipnotunuzu eklemek için uygun alanı kullanın. Bu alan genellikle bir metin kutusu veya düzenlenebilir bir alan olacaktır. Dipnot numarası ve dipnot metnini buraya girin.
- Kaydet ve Yayınla: Dipnotlarınızı ekledikten sonra yazınızı kaydedin veya yayınlayın. Dipnotlar genellikle yazının sonunda veya sayfa altında numaralandırılarak görüntülenir.
Her eklentinin kullanımı biraz farklı olabilir, bu yüzden eklentinin kendi belgelerini veya yardım sayfalarını kontrol etmek önemlidir. Ayrıca, temanızın dipnotları destekleyip desteklemediğini de kontrol etmek gerekebilir, bazı temalar bu özelliği doğrudan entegre edebilir.
Manuel Olarak Dipnotlar Nasıl Eklenir?
WordPress’te dipnot eklemek için özel bir eklenti kullanmadan manuel olarak yapabileceğiniz birkaç yöntem vardır. İşte adım adım nasıl yapılacağına dair bir kaç öneri:
1- Dipnot Numarasını Ekleyin: İlk olarak, yazınızın ilgili yerine dipnot numarasını ekleyin. Örneğin, metnin içinde “Bu bir dipnot örneğidir.” gibi bir ifade kullanabilirsiniz. Dipnot numarasını genellikle üst simge (superscript) olarak biçimlendirebilirsiniz.
2- Dipnot Metnini Oluşturun: Yazının sonunda veya sayfa altında dipnot metnini ekleyin. Bu genellikle bir alt başlık altında veya numaralarla belirtilen dipnotlar şeklinde olur.
3- HTML veya CSS Kullanarak Biçimlendirme (İsteğe Bağlı): Dipnot numaralarını üst simgeye dönüştürmek için HTML’de <sup> etiketini kullanabilirsiniz. Örneğin:
html
Bu bir dipnot örneğidir<sup>1</sup>.
4- Dipnot Metnini Ekleyin: Sayfa altında veya yazının sonunda, dipnot numarasını belirten bir sayı ve bu sayıya karşılık gelen dipnot metnini yazın. Örneğin:
html
<div class="footnotes">
<ol>
<li>İşte dipnot metni...</li>
</ol>
</div>
5- CSS ile Biçimlendirme (İsteğe Bağlı): Dipnotları stillemek için CSS kullanabilirsiniz. Örneğin, footnotes sınıfına sahip bir CSS stilini kullanarak dipnotları biçimlendirebilirsiniz.

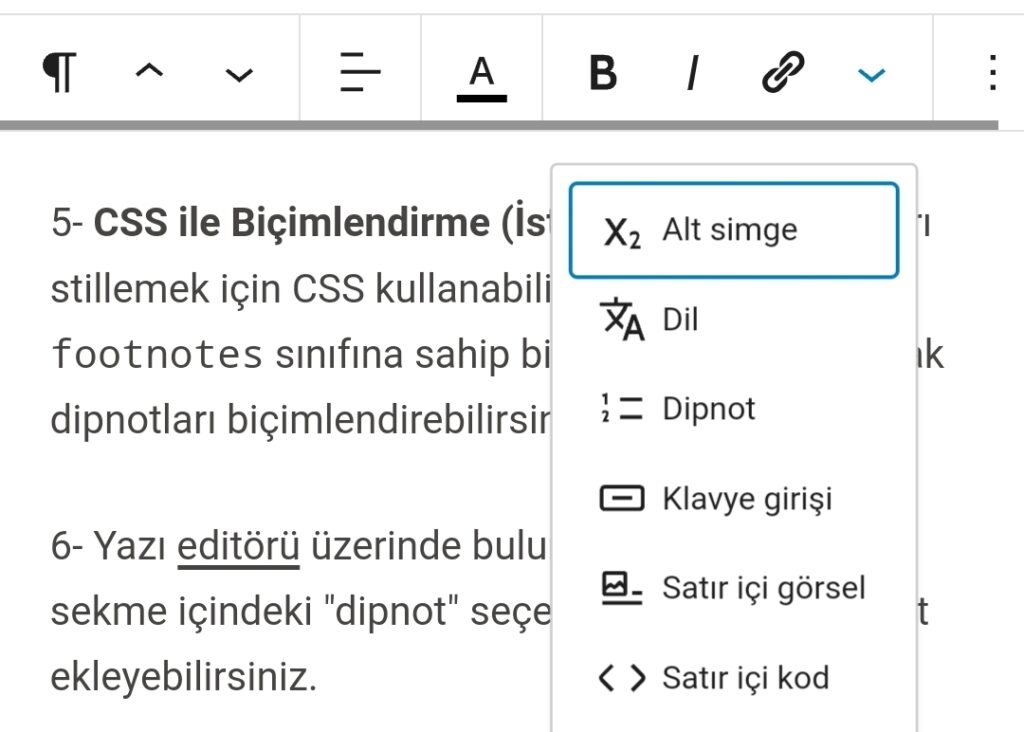
6- Alternatif: Yazı editörü üzerinde bulunan ve aşağı açılan sekme içindeki “dipnot” seçeneğini kullanıp dipnot ekleyebilirsiniz.
Bu yöntemler, WordPress’in temel özelliklerini kullanarak manuel olarak dipnot eklemenize olanak tanır. Ancak, eklenti kullanarak yapılacak olanlar genellikle daha kullanışlı ve yönetilebilir olabilir, özellikle çok sayıda ve karmaşık dipnotlar eklemek istiyorsanız.